애드센스 승인 후 티스토리에 광고 배치 적용 방법 자동 광고
드디어 애드센스 승인이 났습니다!!!!
가치 없는 컨텐츠라는 가차 없는 사유의 애드고시 낙방 4번째 만에 드디어 성공했습니다. 사실 요즘 일이 너무나도 바빠져서 블로그를 작성할 시간이 많이 없어 업로드도 뜸하고 참 되든 안 되는 신청이나 계속해보자 하는 마음으로 신청만 계속했었는데 마음을 비우니 바로 되는군요...

승인이 나면 이런 애드센스 광고에 이런 화면이 나오면서 설정할 수 있습니다.
이 화면을 보기위해 처음엔 얼마나 마음 졸였던지...
여러분도 마음을 비우고 그냥 계속 신청하다 보면 애드고시 합격하실 수 있습니다.
본론으로 넘어가서 이제 티스토리에 애드센스를 적용하는 방법을 같이 해보면서 알아보겠습니다.

먼저 [블로그 관리] -> [플러그인]에 들어가 보시면 구글 애드센스(반응형)이란 플러그인이 있습니다.

이곳에 구글에서 가져온 광고 코드를 붙여넣기 해야 합니다. 구글 애드센스에 로그인해서 광고 탭에 들어갑니다.
처음 이곳에 들어가 보면 도대체 뭐가 뭔지 잘 알기가 어렵습니다. 차근차근 하나씩 설명해 보겠습니다.

[광고] -> [광고 단위 기준]에 들어가시면 광고의 종류가 여러 가지가 있습니다.
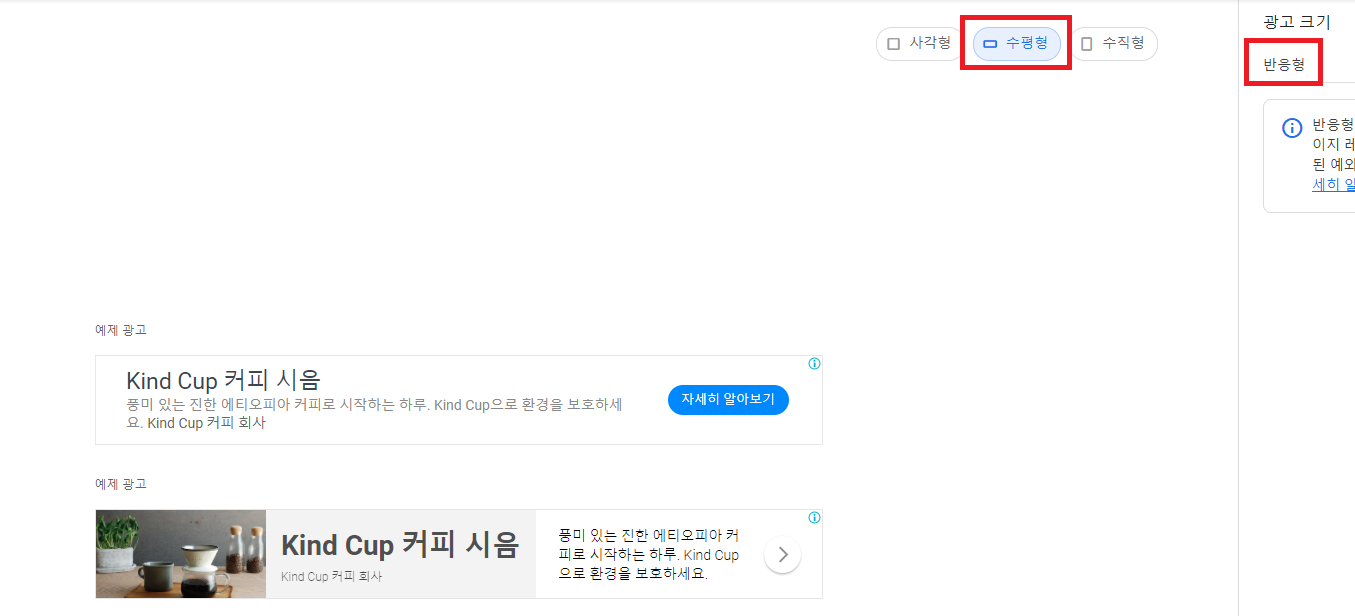
1. 디스플레이 광고 - 반응형은 사각형, 수평형, 수직형 세가지로 pc, 모바일 화면 상태에 따라 광고의 크기를 자동으로 조절해 줍니다. 고정형은 가로와 세로 크기를 고정하고 싶을 때 사용합니다.
2. 안피드 광고 - 피드 형식으로 광고를 표시하고 상단 이미지, 측면 이미지, 상단 제목, 텍스트만 표시를 선택할 수 있습니다. 글 목록 화면에 사용하면 좋습니다.
3. 컨텐츠 내 자동 삽입 광고 - 사이트와 잘 어울리도록 구글이 자동으로 컨텐츠 내에 광고를 삽입합니다.
1. 상단 하단 광고
컨텐츠 내 상단 하단에 들어갈 광고를 먼저 적용시켜 보도록 하겠습니다.
상단 하단 광고에 어울리는 [디스플레이 광고]에서 수평형, 반응형 광고를 만듭니다.

그러면 나오는 광고 코드를 복사해서 티스토리 플러그인에 붙여넣기 하면 끝입니다.
처음 소스코드를 복사하면 <!-- 디스플레이 반응형 수평형> 이라고 돼있을 텐데 여기에 상단, 하단이라고 추가해주면 나중에 상단과 하단 각각의 수익을 알기 쉽기 때문에 수정하면 좋습니다.

2. 사이드 바 광고

마찬가지로 애드센스에서 디스플레이 수직형 반응형 광고를 만듭니다.

[블로그 관리] -> [사이드바] 에서 사이드 바를 만들고 코드를 복사 붙여 넣기만 하면 끝입니다.
컨텐츠 내 광고 삽입도 가능하지만 너무 많은 광고는 글을 지저분하게 보이게 할 것 같아 일단은 여기까지만 적용하는 것으로 해보겠습니다. 감사합니다.